

Imagine being in a foreign country, excited to explore, but you can't even pay for basic services without jumping through hoops. Non-residents in Asia struggle to connect to local instant payment networks. While locals are using platforms like WeChat, and Line, Westerners find themselves disconnected from systems they can't reach or don't understand.
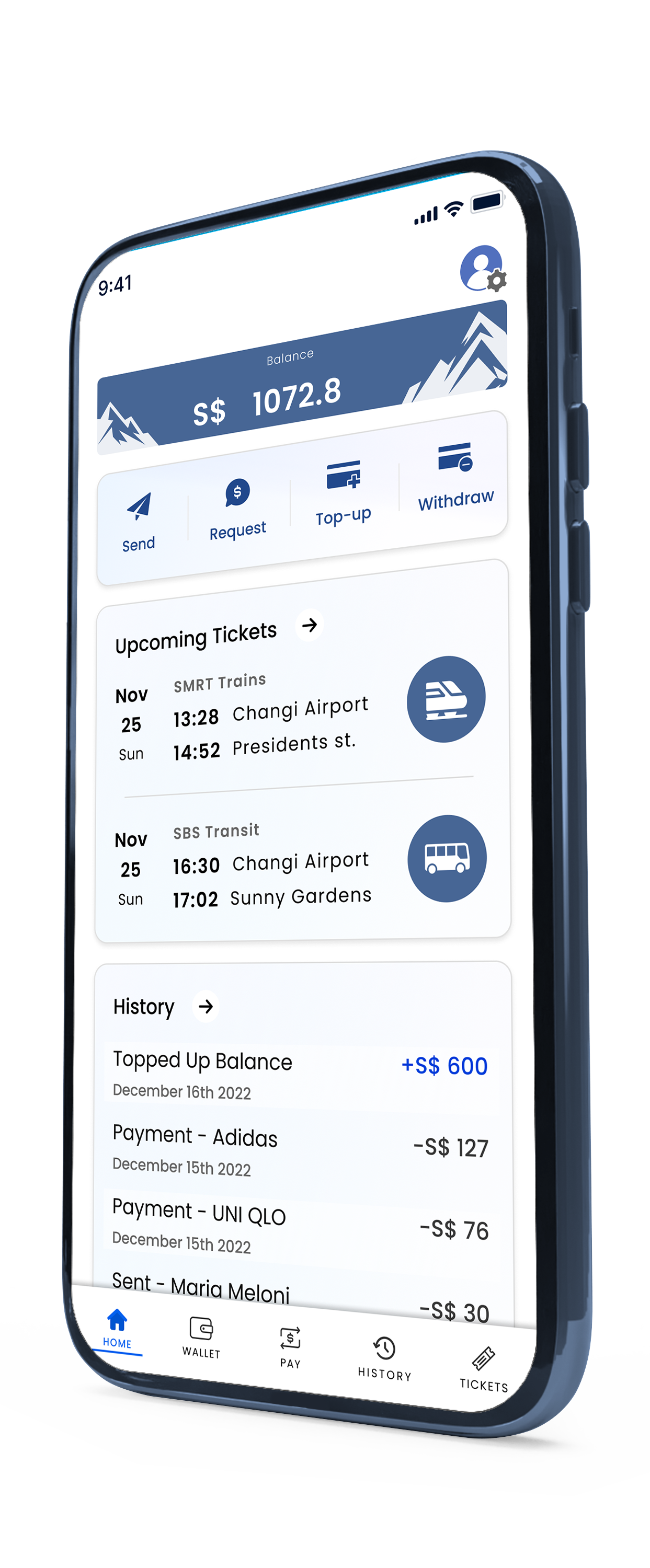
Our team saw an opportunity to change this. Pinnacle Pay was designed to bridge between Western users and the payment systems of Asia. We wanted users to make the transition seamless. We studied the apps they already used and loved, borrowing their strengths, eliminating weaknesses and spotting opportunities.


But trust isn't easily earned, especially when money is on the line. Many users had been burned before - frauds, unhelpful customer service, and feeling powerless. How could we convince them Pinnacle Pay was different? The design challenge was clear: create a platform that projected positivity, and felt secure and reliable, while maintaining ease of use.
We built credit systems that encouraged and reinforced minor interactions. We added multiple layers of security without burdening the user. And, we made customer support a central feature, ensuring there was always someone on the other end. The groundwork was laid, the design was solid, and the solution was poised to help tens of thousands per year, but fundraising efforts fell short. In the end, Pinnacle Pay had to be shelved - but the journey taught us invaluable lessons about trust, design, and perseverance in the face of financial hurdles.

I started by conducting a card-sorting workshop to understand users' mental models. The latter laid the ground for a cohesive sitemap that became the frame for the products' sketches.
Low-Fi sketches turned into a testable prototype from which we derived conclusions early on about how the app should be organized and where the obstacles are.
Our mood board includes shades of blue, known for inspiring confidence and calm in people. The app's logo and patterns include minimalist mountain peaks, reinforcing a message of stability.
I used card sorting to organize the product's content and features, ensuring the structure matched users' mental models and supported seamless discovery.
see more
The sitemap gives us an idea of the project's framework and scope—how many pages, which functionalities, and what the structure is.
see more
By performing user research, I gathered valuable insights directly from potential users, which shaped my understanding of their pain points, motivations, and how the product could best serve them.
All apps and websites communicate their identity using a combination of design principles, colors, and typography. The mood board portrays how we will convey the project's identity and message.
With a mood board ready, I used it to create Hi-Fi sketches and a prototype that is usable and understandable by users, both operationally and emotionally.
A design system was put in place. This contains the atoms of design that make up the bigger molecules, or elements, that construct the app.
To ensure the app meets the requirements, I invited designers to critic the app, this feedback allowed me to fine-tune missed details.
Book a first session or inquire about possible collaborations

+33 0760-29-39-91

tomer@rozedesign.com